Hackathan
سلام این پست درباره پروژه ایه که در هفته دوم آبان ماه انجام دادیم. این پروژه با فریم ورک جنگو انجام دادیم.در واقع ما بابد یک اپلیکیشن تحت وب در حد متوسط ط...
سلام
این پست درباره پروژه ایه که در هفته دوم آبان ماه انجام دادیم. این پروژه با فریم ورک جنگو انجام دادیم.در واقع ما بابد یک اپلیکیشن تحت وب در حد متوسط طراحی می کردیم که با کمک اون میشه یک سری اطلاعات درباره ی یک موضوع رو دسته بندی کرد.
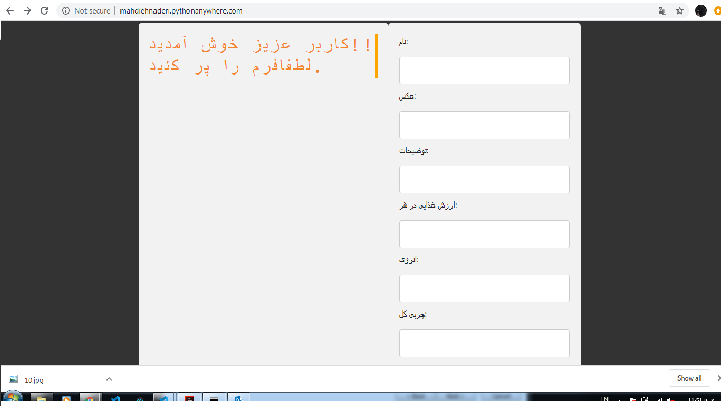
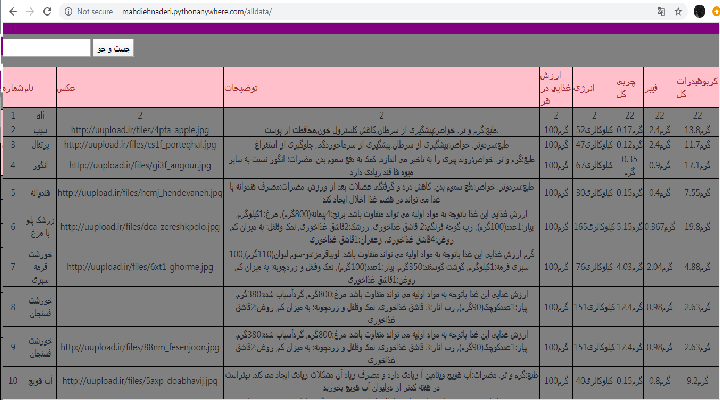
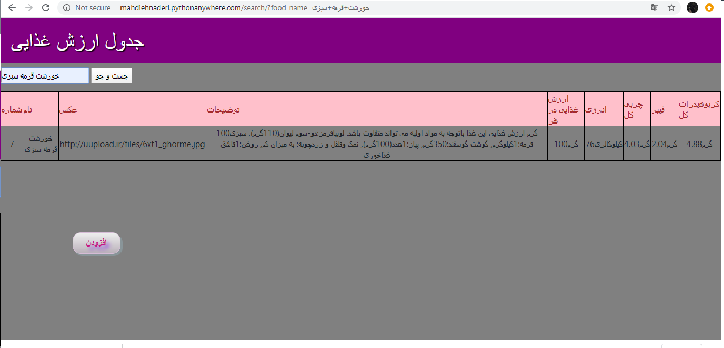
مثلا پروژه من درباره جدول ارزش غذایی بود و کار بر این اپ باید اطلاعاتی رو درباره ی یک غذا وارد سیستم میکرد و این داده ها روی پایگاه داده ای ذخیره میشد و در یک جدول قرار میگرفت. همچنین قابلیت سرچ هم داشت تا کاربر بتونه اطلاعات لازم درباره ی غذای مورد نظرشو بدست بیاره.
در قدم اول یک پروژه جدید جنگو ساختیم. در واقع ساختن یک پروژه جنگو شامل اجرا کردن دستوراتی است که توسط جنگو آماده شده و با اجرای آن، بدنه اصلی پروژه ساخته میشود. این بدنه، شامل تعدادی پوشه و فایل است که ما بعداً از آن ها استفاده خواهیم کرد.
با اجرای این دستور در
cmd
فایل های جدید ساخته میشوند.
django-admin startproject firstproject
نام برخی از این فایلها و پوشهها برای جنگو بسیار مهم است. شما نباید نام فایلهایی که ساخته میشود تغییردهید. همچنین تغییر پوشههای آنها هم ایده خوبی نیست. جنگو باید در یک ساختار مشخص مورد استفاده قرار گیرد تا بتواند موارد مهم را پیدا کند.
فایل
manage.py
فایلی است که به صورت اتوماتیک در هر فایل پروژه جنگو ایجاد می شود. فایل
manage.py
در واقع راهی برای تعامل با پروژه شما از طریق خط فرمان
(cmd)
است. به عنوان مثال با تایپ
python manage.py runserver
در مسیر فایلتان در
cmd
پروژه شما روی سرور محلی جنگو اجرا
خواهد شد و شما میتوانید در حین توسعه پروژه نتیجه کدهای خود را مشاهده کنید.
ساخت یا ایجاد
app
نیز به همان راحتی ساخت یک پروژه جدید در جنگو است. کافی است فقط در
cmd
به مسیری که پروژه خود را ایجاد کرده بروید و دستور زیر را وارد کنید.
python manage.py startapp myapp
پس از انجام این دستور، یک فایل هم نام با اسم
app
برای شما فایل
myapp
داخل فایل پروژه
(firstproject)
ایجاد می شود
در فولدر
myapp
فایلهای زیر ایجاد میشود:
myapp/
init.py
admin.py
models.py
tests.py
views.py
حال اگر دستور زیر را وارد کنیم:
python manage.py runserver
و بعد روی آدرس نمایش داده شده کلیک کنید صفحه ی اولیه پروژه خود را میبینید.

حال میخواهیم که کاربر با تایپ یک آدرس صفحه ای را دریافت کند که موارد دلخواه ما در آن نمایش داده شود.
به قسمت
URLS.PY
می رویم.
در آن همانطور که از اسمش هم پیداست مشخص می سازیمکه درصورتی که یک (آدرس) ارسال شد چه دستوراتی اجرا شوند.
حال در
app
پروژه خود در فایل
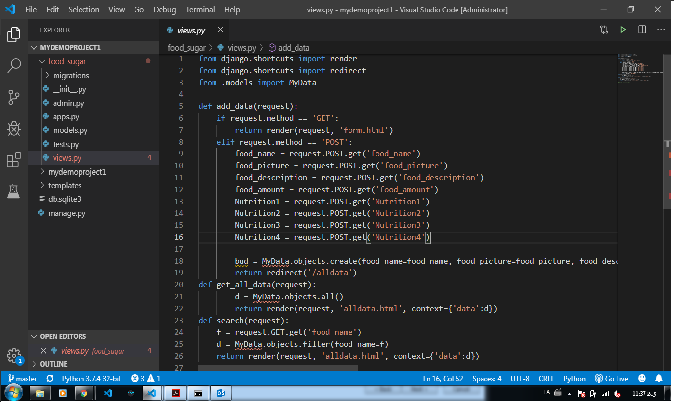
views.py
منطق و توابع برنامه خود را پیاده میکنیم.
 همچنین در فایل
همچنین در فایل
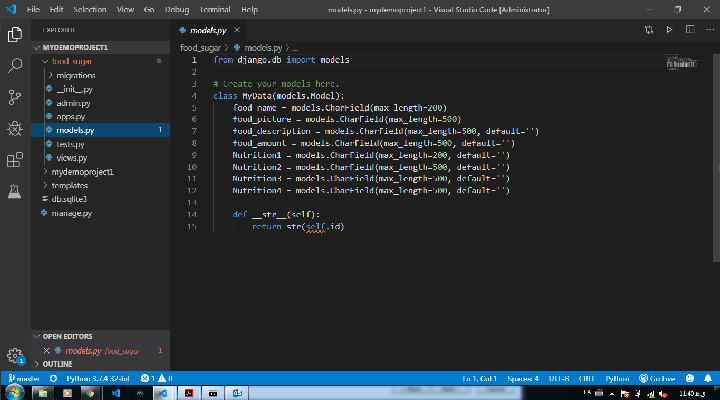
models.py
متغیر ها و نوع آن را مشخص میکنیم.

اگر بخواهیم اپ ما چند صفحه داشته باشد باید آدرس هرکدام را مشخص کنیم و به طراحی هرکدام بپردازیم.
حال باید در
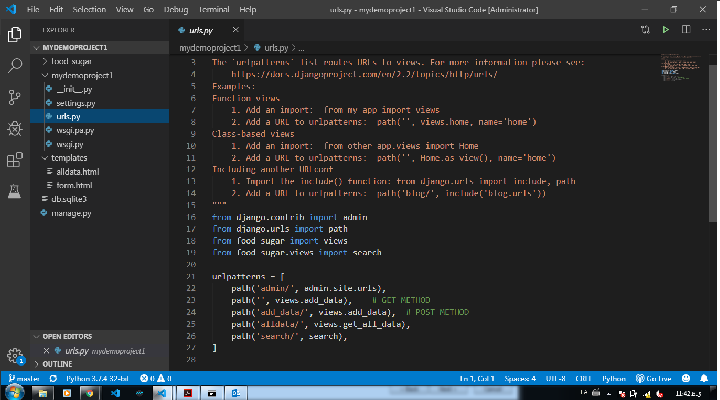
urls.py
تغییراتی را اعمال کنیم.

در پایان میتوایم از طریق سایت های لینک مورد نظر خودمان را برای پروژه بسازیم تا در دسترس همه قرار گیرد.
لینک پروژه من:



سلام این پست درباره پروژه ایه که در هفته دوم آبان ماه انجام دادیم. این پروژه با فریم ورک جنگو انجام دادیم.در واقع ما بابد یک اپلیکیشن تحت وب در حد متوسط ط...
به نام خداوند مهربان سلام این پست درباره ی امتحانیه که ما هفته ی پیش دادیم. امتحان مبانی کامپیوتر امتحان از زبان پایتون و سی بود من نتونستم به ۷ سوال از ۲۲ س...
یکی از کاهایی که ما برای کارگاه کامپیوترمون باید انجام میدادیم درست کردن یک وبسایت برای درس و استادی توی دانشکده ی خودمون بود. قدم اول یعنی انتخاب درس به عه...
برو اي روح من آزرده از تو ترك كن مارا/ كه من در باغ تنهايي/ ببويم عطر گل هاي رهايي را/ برو اي ناشناس آشناي من/ كه در چشمت نديدم آفتاب آشنايي را/ تويي از دودم...
هارد یکی از مهم ترین قسمت های کامپیوتره. هارد کامپیوتر یه قطعه الکترومکانیکیه و ماقراره بخش مکانیکی اونو کالبد شکافی کنیم و اجزای اونو ببینیم.
بیابان هم که باشی حسین آبادت می کند درست مثل کربلا…